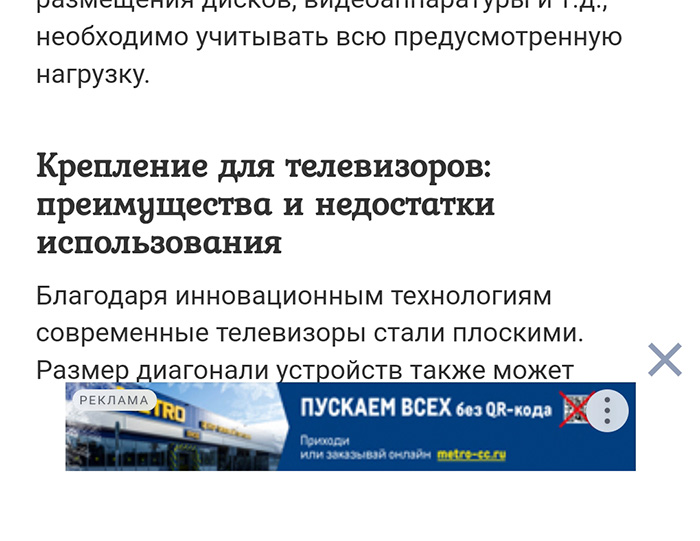
Привет, Веб-Мастер! Всплывающий рекламный блок на мобильных устройствах, который постоянно виден и прокручивается вместе с контентом считается одним из самых денежных и эффективных. Такое расположение блока в разных рекламных сетях имеет различные правила. В частности, в Google Adsense он под запретом. Единственный вариант, ставить автоматизированные объявления, в которых можно поставить «Фиксированные объявления». Кстати, с недавних пор, появилась возможность этот блок использовать и на ПК-версии.
За материал огромное спасибо wpuse.ru. Статью сохраняю у себя только с целью быстрого доступа к ней и чтобы не потерялся материал (мало ли).
В РСЯ же разрешено использовать «прилипашку», но есть определенные правила:
- Закрепление только для мобильных пользователей;
- должна быть кнопка, при нажатии закрывающая этот блок;
- данный блок может быть размером только 320х100 или 320х50.
Итак, что же необходимо для реализации на сайте.
Создаем рекламное объявление в РСЯ
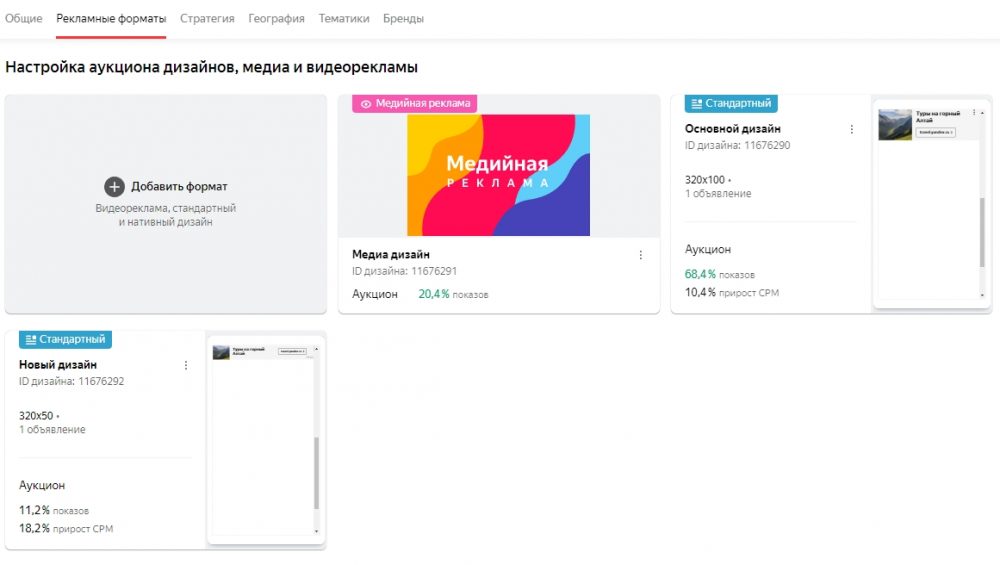
Сделать это несложно, все как обычно, в аукционе дизайнов выбираем следующие:
- В «Медийной рекламе» форматы: 320х50 и 320х100;
- Первый стандартный блок в формате 320х100;
- Второй стандартный блок в формате 320х50.
Код для вставки на сайт
Код, который необходимо вписать в шаблон сайта. Лично я делаю на wordpress, через «Внешний вид» — «Настроить» — «Коды». Если у вашей темы есть такой пункт — супер, если нет, то тогда вам необходимо вписать прямо в код.
<div class="myblockbottom" style="display: none">
<div class="myblockbottom__close"></div>
<div id="yandex_rtb_block"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-XXXXXX-Z",
renderTo: "yandex_rtb_block",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<script type="text/javascript">
(function() {document.addEventListener("scroll", checkIfNearPosition)
document.querySelector('.myblockbottom__close').addEventListener('click', function(e) {
e.target.parentNode.style.display = 'none', document.removeEventListener("scroll", checkIfNearPosition)
})
function checkIfNearPosition(e) {
if(!/iPhone|iPad|iPod|webOS|BlackBerry|Windows Phone|Opera Mini|IEMobile|Mobile|Android/i.test(navigator.userAgent)
) return;
var x = document.querySelector('.myblockbottom');
window.pageYOffset > 100 && (x.style.display = 'block') || (x.style.display = 'none')
}
})()
</script>
Не забудьте заменить R-A-XXXXXX-Z на свой ID рекламного блока!
Теперь необходимо добавить CSS стили. Я делею через «Внешний вид» — «Настроить» — «Дополнительные стили». Если нет, то тогда вам нужен файл style.css, или как-то аналогично. Вставляем туда следующий код:
.myblockbottom {
position: fixed;
left: 0;
right: 0;
bottom: 0;
height: 90px;
padding: 10px;
text-align: center;
z-index: 10;
}
.myblockbottom__close {
position: absolute;
right: 0;
width: 40px;
height: 40px;
transition: all .3s ease-out;
z-index: 5;
top: -15px;
cursor: pointer;
}
.myblockbottom__close::after, .myblockbottom__close::before {
content: '';
position: absolute;
top: 10px;
width: 24px;
height: 3px;
z-index: 6;
background-color: #8f9cb5;
}
.myblockbottom__close::before {
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
left: 8px;
}
.myblockbottom__close::after {
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
right: 8px;
}
Вот и все, все готово и должно работать. Сам блок должен уже отображаться на мобильном устройстве (только не забудьте сбросить кеш). Рекламный блок появится через некоторое время, как только РСЯ проверит и начнет показ рекламы.
Если у вас остались вопросы - задавайте, с радостью отвечу!
Удачи!







Попробовал ваш способ пока только крестик отображается (ну закрытия блока). Ждемс
Попробовал ваш способ пока только крестик отображается (ну закрытия блока). Жду когда реклама будет показана точно
Заработало?
Круто, работает. А ведь рекламный блок должен прилипать к нижней границе, как это сделать?
Если все верно сделали, то он должен прилипать