Привет, Веб-Мастер! Настроил SSL-сертификат, но столкнулся с проблемой, что браузеры ругаются на твой сайт и блокируют контент?
Не переживай, сейчас поправим и небезопасный контент будет разблокирован на 100%!
Как выглядит ошибка в браузерах
Данная ошибка по-разному показывается в различных браузерах, но корень проблемы у нее один — неверно передается контент по HTTPS-протоколу.
В Google Chrome:
Небезопасный контент заблокирован
Страница пытается загрузить скрипты из непроверенных источников.
В Opera ошибка выглядит таким образом:
Заблокирован небезопасный контент
Opera заблокировала на странице контент из небезопасных источников.
В Mozilla Firefox эта проблема отображается так:
Firefox заблокировал незащищенные части этой страницы.
В стандартном от Windows 10 браузере Microsoft Edge ошибка будет такая:
Вы видите только безопасное содержимое.
Мы заблокировали содержимое, отправленное через небезопасное подключение, чтобы защитить вашу информацию.
Решение проблемы с небезопасным контентом с помощью плагина WordPress
Самый простой и быстрый способ исправить ошибку это поставить легкий плагин SSL Insecure Content Fixer. Он не мешает загрузке страницы, что хорошо скажется на скорости, а так же не требует сложных настроек, что является несомненно большим плюсом.
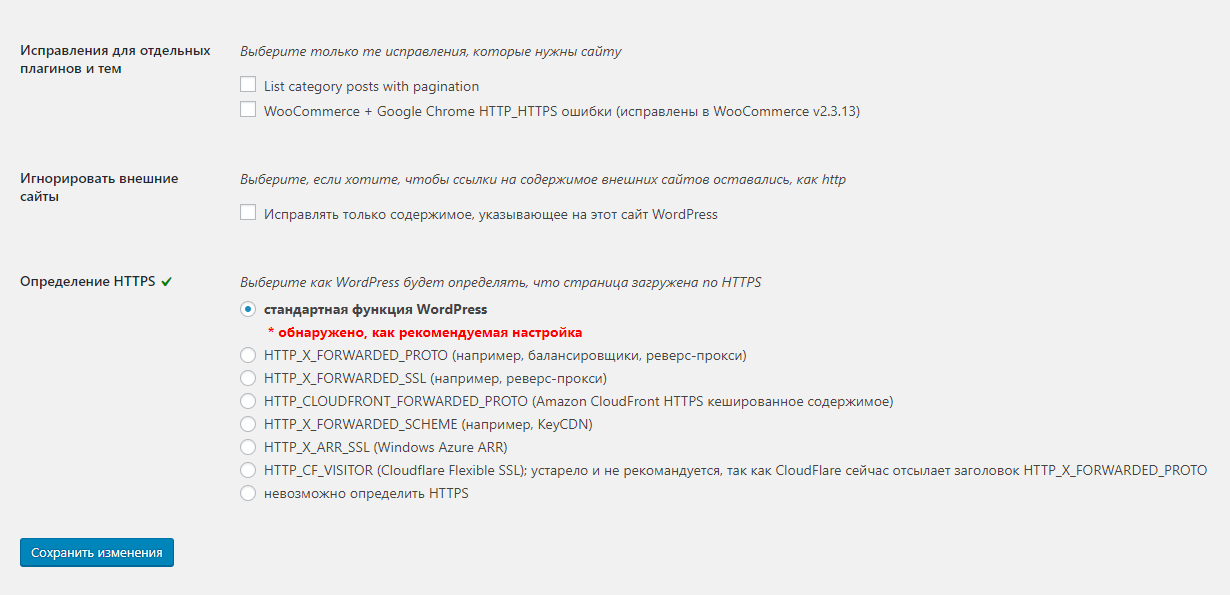
Плагин имеет всего несколько настроек:
Я рекомендую сначала поставить галочку на «Простой» способ. С вероятностью в 98% это решит проблему. Если вдруг не сработало, пробуем по очереди разные варианты. Так же рекомендую снять галочку с «WooCommerce + Google Chrome HTTP_HTTPS ошибки» если вы не используете WooCommerce у себя на сайте. Все остальные настройки по-умолчанию.
Исправляем ошибку с блокировкой небезопасного контента вручную в файлах своего сайта
Для тех, кто не любит использовать плагины (что странно, не?) вот метод ручного решения.
Необходимо вручную в файлах своей темы убрать ссылки по http-протоколу на элементы, которые являются частью страницы, т.е. ссылки на шрифты, скрипты, картинки и т.д.
Пример: очень часто встречается загрузка скрипта AJAX от Google через http протокол http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js.
Второй распространенный пример с разметкой Schema.org — http://schema.org/BlogPosting или http://schema.org/WPHeader и т.д.
Так же очень частая проблема возникает после перехода сайта с http на https, в процессе ссылки на картинки остаются по незащищенному протоколу.
В итоге просто просматриваем файлы темы c поиском (ctrl+F) на предмет в коде ссылок с http:// — рекомендую именно так и вбивать в поиск, иначе если вбить просто http, то поиск найдет и правильные ссылки https, что замедлит вашу работу. Чаще всего искать нужно в файле functions.php и в файлах в папке include.
Важно!!! Перед внесением изменений сделайте бэкап файлов и базы данных!
Как правило, этого бывает достаточно. Но данный способ достаточно долгий и требует некоторых навыков работы с кодом. Так же из минусов — после обновления темы, все изменения слетят и придется заново проделывать туже процедуру, либо необходимо использовать дочернюю тему.
Я рекомендую все-таки решать проблему с помощью специального плагина. Это просто и быстро.
Удачи!











this page is not secure (broken???
Все работает)